Applicando un colore al tag avremo come effetto la piena colorazione della nostra pagina web ad eccezione ovviamente di eventuali elementi della pagina a cui sia stato esplicitamente assegnato un colore differente. HTML Colore bordo tabella.
Image Result For Spicy Mustard Pantone Salotto Giallo Colori Vernici Pantone
Tramite l attributo bordercolor è possibile impostare un colore per il.

Colore sfondo tabella html. Stabilite nella casella Per se il colore o limmagine sono validi per la cella o la riga correnti o per lintera tabella. Vorrei selezionare un colore di sfondo per una pagina web. Per sistemare le virgolette intendo di mettere per esempio tutti doppi apici.
Se utilizzo la classe Bootstrap table su una tabella lanteprima di stampa non mostra il colore di sfondo per tr. Si ricordi infatti che la nostra pagina web funziona come la buccia di una cipolla dove il colore. Il colore in HTML.
Negli attributi di layout di HTML è possibile esprimere i colori sia mediante il loro nome convenzionale che attraverso la notazione esadecimale vediamo un esempio. Stampa il colore di sfondo della tabella HTML con Bootstrap. Quello chr vuoi il codice css lo devi assegnare alla cella non a o a.
Configura ogni aspetto scegli i colori il numero di celle e righe e poi clicca sul bottone per generare il codice da incorporare allinterno delle tue pagine web. Per inserire unimmagine come sfondo è sufficiente utilizzare la seguente sintassi. Crea on-line le tue tabelle HTML.
Per colorare lo sfondo di una tabella i codici HTML andranno invece utilizzati nel seguente metodo. Attributo background - Si può impostare un immagine di sfondo per tutta la tabella o sono in una cella. La larghezza delle celle di una tabella è determinata dalla larghezza del loro contenuto quindi la larghezza delle colonne della tabella può essere differsa.
Nella scheda Sfondo selezionate un colore o unimmagine per lo sfondo. Il modo migliore per cambiare il colore di sfondo è aggiungere la proprietà di stile color-background al tag di tabella riga o cella. Per un riferimento completo circa i colori allinterno di una pagina web si dia uno sguardo a questa tabella.
Vorrei cambiare il colore di sfondo di una colonna specifica in una tabella HTML. Esattamente come hai fatto per lelemento body puoi usare il parametro background-color per definire il colore dello sfondo di altre parti della pagina come intestazioni paragrafi e così via. Modifica colore A Hover link website.
Attributo bgcolor - Si può impostare il colore per tutta la tabella o sono in una cella. Utilizzando i CSS possiamo utilizzare indifferentemente il nome la. Risalve a tutti chiedo come sempre gentilmente il vostro ausilio.
Usa il parametro background-color per modificare il colore dello sfondo degli altri elementi della pagina. Colore sfondo tabella Reply 1 on. Table style text-align.
Tabella e le celle al suo interno di default non hanno bordi e colore di sfondo e nello stesso tempo le cellule allinterno delle tabelle sono strettamente atacati luna allaltra. Inserire variabile php colore in div html. I codici HTML dei colori andranno invece impostati nel seguente metodo per colorare i link.
Cambio colore sfondo al click. Utilizzare i colori in HTML e nei CSS. Limmagine di sfondo verrà ripetuta in orizzontale.
Per colorare lo sfondo di una tabella i codici HTML andranno invece utilizzati nel seguente metodo. Allora ho una classica tabella. Questo esempio modifica il colore di sfondo di unintera tabella.
Bordo nessuno 1 px 2 px 3 px 4 px 5 px 6 px 7 px 8 px 9 px 10 px. June 04 2007 091650 pm Prova ad utilizzare laddon Web Developper per Firefox ti serve a passare ai raggi X qualsiasi sito e quindi nel caso specifico il tuo e comprendere meglio il funzionamento del foglio di stile stylecss per poter più facilmente intervenire su di lui. Per ora presupponiamo che limmagine di sfondo si trovi nella stessa cartella della nostra pagina HTML vedremo in seguito quando parleremo delle immagini come inserire immagini che si trovano in altre cartelle.
Border 1 cellpadding 2 cellspacing 2 id tabellas tbody tr td align center p id immaga1. È ansible usare una proprietà per farlo. 28 Set 2012.
Se prima dellapertura della finestra di dialogo selezionate più celle o. Nel caso si vogliano utilizzare i codici HTML dei colori per impostare un font del testo. Lo sfondo in una tabella può essere inserito in due modi.
Ho trovato il modo di farlo con le righe. In HTML possiamo impostare un colore di sfondo è utilizzando il relativo attributo del tag body. I codici HTML dei colori andranno invece impostati nel seguente metodo per colorare i link.
Nel caso si vogliano utilizzare i codici HTML dei colori per impostare un font del testo.
Portale Tecnologico Sito Web Html Colore Del Bordo Di Una Tabella
Giada Cortellini Nature And Native Inspired Jewelry And Accessories Tutorial Papavero Uncinetto Crochet Poppy Tutorial Uncinetto Papaveri Tutorial
Colori Pastello Colorepuro It Colori Colori Pastello Tavolozze Colori Pastello
Table Of Guppy Color Genetics Tropical Fish Keeping Aquarium Fish Care And Resources Guppy Fish Guppy Fish Breeding
I Nomi Dei Colori In Html Di Eliana Argenti E Tommaso Bientinesi
Portale Tecnologico Sito Web Html Colore Del Bordo Di Una Tabella
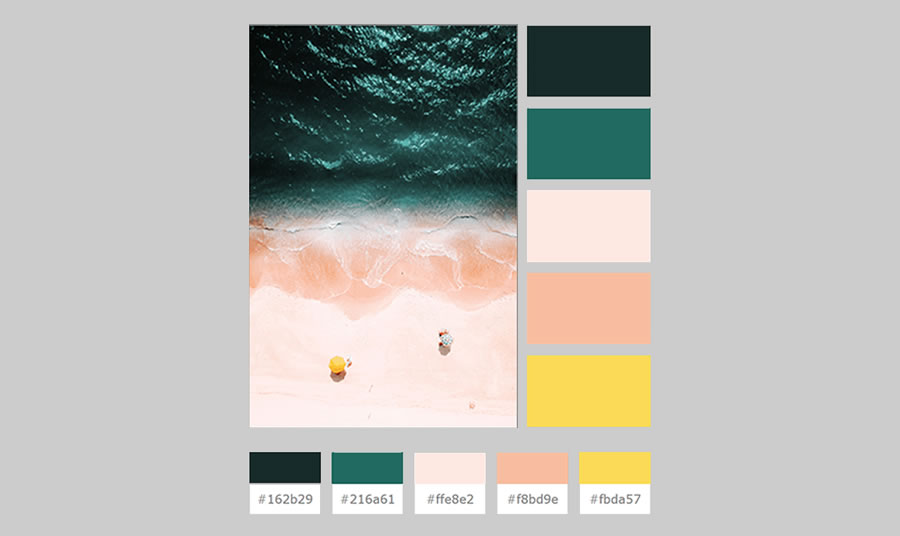
Come Ottenere Una Palette Di Colori Da Un Immagine
Ubuntulandia Utilizzo Dei Colori Nel Web La Tabella Html Html Color Codes Html Color Html Color Chart
Download Premium Vector Of Colorful Brush Strokes Collection Vector 2040538 Pastel Color Background Brush Strokes Yellow Painting
Pantone 7472 C Pantone Pareti Bordeaux Palette
Serenita E Magnetismo Vi Presento I Colori Pantone 2016 Pantone Colori Tavolozze
Trova I Colori Ral Per La Tua Casa Colori Tavola Dei Colori Tabella Dei Colori
Come Personalizzare La Nuvola Di Etichette Di Blogger Etichette Blogger Nuvole
Tabella A Righe Di Colore Alterno Con I Css3
Html I Colori E Gli Sfondi Fabio Donatantonio
Impara I Codici Html Dei Colori E Personalizza Il Tuo Sito
Kolibri Os E Un Progetto Ambizioso Che Si Presenta Come Il Piu Piccolo Sistema Operativo Dalle Prestazioni Estreme Sistema Operativo Sistemista Opera





0 Comments